Titanium Alloyはじめました(2)-自動生成されたファイルを見てみる
さて、前回は、Alloyプロジェクトを作り、実行するところまでいきましたので、今回は自動生成されたコードを見ていくことにします。
MVCモデル
ただ、その前にMVCモデルについて少し復習をしておきます。AppceleratorのAlloy Conceptsを見るとMVCモデルのModels, Views, Controllersについて次のように書かれています。
Models provide the business logic, containing the rules, data and state of the application.
Views provide the GUI components to the user, either presenting data or allowing the user to interact with the model data.
Controllers provide the glue between the model and view components in the form of application logic.
「モデルはビジネスロジックやルール、アプリケーションのデータや状態を提供し、ビューはそれらのデータを利用者へGUIコンポーネントとして表示する。コントローラはモデルとビューを繋ぐもの。」という感じだと思います。もう少し踏み込むと細かい話が出てきそうですが、それはまた次の機会に調べることにします。
自動生成されたファイルを見てみる
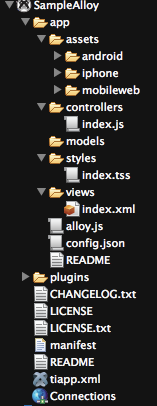
では、いよいよ自動生成されたファイルを見ることにします。app/配下にalloy.js, config.json、controllers/配下にindex.js、styles/配下にindex.tss、views/配下にindex.xmlが見えます。models/配下にはファイルがないので、Hello Worldするだけならモデルはいらないということでしょう。

コントローラはJavaScript、ビューはxmlで書くようですが、styles/配下のtssファイルが良く分からないので、Alloy Quick Startを見ます。
The style file formats and styles the components in the view file.
CSSみたいな感じでしょうか。画面の構造をxmlで作って、TSSでそれを修飾するという感じですね。
自動生成されたコードを見てみる
次に自動生成されたコードを見ることにします。
- views/index.xml
<Alloy> <Window class="container"> <Label id="label" onClick="doClick">Hello, World</Label> </Window> </Alloy>
まず、views/index.xmlを見ます。一番外側に<Alloy>があり、<Window>があります。その内側に<Label>があります。Windowを作成してその上にLabelを置くというイメージでしょう。<Label>にonClickがありdoClickが指定されています。これがコントローラのdoClick()に関連付けられているようです。
- styles/index.tss
".container": { backgroundColor:"white" }, "Label": { width: Ti.UI.SIZE, height: Ti.UI.SIZE, color: "#000" }
次にstyles/index.tssを見ます。ビューファイル内のclass属性や要素に対して位置や装飾等の見た目を定義します。ところで、このサンプルでは<Window>はclass属性を使用してドット「.」で指定していますが、ラベルは<Label>を指定して装飾をしています。Alloy Quick Startを見ると、id属性で指定したいときは「#」が付いているのでこちらの指定の方法でも良さそうです。同じように<Window>にclass="container"がないときには、Windowと指定することもできるのですね。指定する値はAlloyを使わないTitaniumとほぼ同じですので、迷うことはないでしょう。
- controllers/index.js
function doClick(e) { alert($.label.text); } $.index.open();
最後にcontrollers/index.jsです。ビューで指定したonClick属性の値であるdoClick()を定義します。「$」が分からないので、Alloy Controllersを見ます。
All UI elements which have an id attribute in a view are automatically defined and available as a property prefixed by the special variable $ in the controller. The $ is a reference to the controller.
「$」を使うと、コントローラからビューのid属性にアクセスできるようです。2行目では、ラベルのテキストを取得し、最終行ではビューをオープンしています。
ということで、ビュー / スタイル / コントローラを見ることで、大まかな役割分担を確認することができました。ここにモデルがどのように絡んでくるのかに興味がありますが、とりあえずはここまでにしておきたいと思います。
次回はこのサンプルを少し手直ししていきたいと思っています。
この記事は、学びながら作成していますので、網羅的かつ正確な情報を提供するものではありません。
Titanium Alloyはじめました(1)-とりあえず実行してみる
「Alloy1.0がでたら本気を出す!」と言ったような言っていないような気がしますが、無事に1.0が出たのでとりあえず始めてみることにします。
現在の私は、Alloyを使わないTitanium(clasic?)はある程度知ってるけど、Alloyはほとんど知らないという状況です。
ここからスタートします。さてさて、どうなるでしょうか…
Alloyを知ることから始めます
まずは、Alloyを知ることから始めます。「titanium alloy」というキーワードでググって、出てきたページを手当たり次第に読んでいきます。
Alloyは登場して間もないので、ガシガシ仕様が変わっています。古い情報が山のように出てきますが、気にしません。出てきた情報を整理すると次のようになりました。
Alloyとはなにか
- Appcelerator社が提供しているTitanium Mobile向けMVCフレームワーク
- npmで配布されているためnode.jsの環境が必要
- ソースコードはgithubで公開
- 2013年2月時点の最新バージョンは、1.0.0
- Titanium3.0から対応
- 公式ドキュメントはこちら
環境構築
先ほどググって出てきたページの中に環境構築についての記載もあったと思いますので、その辺りを参考に環境構築をします。次のものを追加で用意しました。
- node.js
- Alloy
- Titanium CLI
それぞれにパスが通っていることも確認しておきます。
とりあえず動かしてみます
コマンドラインでもできますが、始めは素直にStudioを使ってみます。いつも通り、StudioからTitanium Projectを作ると最初にテンプレートを選択しますが、ここにAlloyが出てきます。Default Alloy Projectを選択してプロジェクトを作ります。
プロジェクトツリーをみると、viewsやcontrollersという見慣れないフォルダができていますが、中身を見るのは後にします。とりあえず、実行してみます。

個人的にはHello Alloyと表示された方が良いのではないかと思いますが、無事に実行することができました。
今回はここまでです。次回はファイルの中身を見て行きたいと思います。
この記事は、学びながら作成していますので、網羅的かつ正確な情報を提供するものではありません。
Firefox18でgetUserMediaしてみた
Firefox18でWebRTCがサポートされたので、getUserMediaでカメラの情報を取得してみました。
実行するときには、about:configからmedia.navigator.enabledをtrueに変更してください。
chromeより若干ですがもっさりしている感じはありますが、気にならない程度ですし、もしかしたら私の環境に依存しているかもしれません。
私のプライベートな開発PCのディレクトリ構成
@h5y1m141さんのプライベートで開発やってる人のマシンのディレクトリ構成ってどんなんだろう?のインスパイア記事です。
はてなブログに投稿しましたプライベートで開発やってる人のマシンのディレクトリ構成ってどんなんだろう? - TitaniumMobile勉強記 htn.to/E6tbpY
— hiroshi oyamada (@h5y1m141) October 8, 2012
開発環境
Macオンリーです。Java / Ruby / Android / Titanium Mobile / CoffeeScript / Node.js等のオープンな開発環境はそこそこ入ってます。
ディレクトリ構成
私は、バックアップも含めて基本的にソースコードは外部のサービスに保存しません(github等は別)。マスタもバックアップも全て自宅ルータの内側に保存してあります。理由は単に必要ないから。外に持ち出す時にはノートPCごと持ち出します。このような環境で、ディレクトリ構成ルールは2点あります。
- 全てはDocumentsに
- 全てはフラットに
全てはDocumentsに
Dropbox等で持ち出すことをしていないので、自分で作成したファイルは全てDocuments配下に保存しています。一箇所にあればすぐに見つけることができますし、色々なところにアクセスしなくてすみます。
全てはフラットに
私は、ディレクトリ構成を深く掘り下げることが苦手です。(メールも用途や送信者ごとに分けません。送信箱と受信箱だけです。)ですから、Documents直下にたくさんのディレクトリを作りまくって保存しています。どうしてもディレクトリをグループ化したい時は、
Ruby_hoge Ruby_moge Ruby_pote
のように「接頭語 + _」を使ってグループ化しています。ディレクトリ構成を深く掘り下げない理由はアクセスしやすいからです。Terminalで深い階層まで潜るのは疲れます。目的のファイルを探す時は検索を使います。あと、どっちのディレクトリに入れようか迷う必要もなくなります。微妙なファイルってよくありますから。でも、さすがにグループ化ディレクトリが30とか50になりそうなときは、ディレクトリをひとつ落とします。
でもこうすると、Documentsディレクトリで
$ ls
なんてやってしまうと大変なことになります(^^;
ちなみにlsコマンドをミスると、SLが走るようになってます。
あまり参考にならないかもしれませんが、こんな人もいるということで...
Ruby技術者認定試験Silverを受けてきた
Ruby技術者認定試験のSilverを受けてきました。結果はご覧のとおり。

Rubyの入門的な位置付けの試験のため、ひねった問題やいやらしい問題は少なく、素直な問題が多かったです。
私は、普段Rubyを書く機会がほとんどなく、たまに趣味レベルで書いている程度なので、試験対策としては2冊使いました。

Ruby技術者認定試験 公式ガイド (ITpro BOOKs)
- 作者: 伊藤忠テクノソリューションズ,Rubyアソシエーション,ITpro
- 出版社/メーカー: 日経BP社
- 発売日: 2009/03/25
- メディア: 単行本(ソフトカバー)
- 購入: 44人 クリック: 537回
- この商品を含むブログ (42件) を見る

Ruby公式資格教科書 Ruby技術者認定試験 Silver/Gold対応 (EXPERT EXPASS)
- 作者: 増井雄一郎,小川伸一郎,(株)日立ソリューションズ藁谷修一,川尻剛,牧俊男,Rubyアソシエーション,CTCテクノロジー(株)監修
- 出版社/メーカー: 技術評論社
- 発売日: 2012/02/22
- メディア: 単行本(ソフトカバー)
- 購入: 3人 クリック: 176回
- この商品を含むブログ (9件) を見る
一冊目は問題メイン、二冊目は教科書的な部分が多いテキストです。一冊目にもポイントが記載されていますので、どちらから先にやっても問題ないと思います。
これらのテキストに載っている問題がスラスラ答えられるようになれば、合格の可能性が高いと思います。出題範囲はあまり広くないので、繰り返し問題を解いて、気になった部分はプログラムを書いて動作確認をするということをやっていれば合格できると思います。普段お使いのPCやMacにRubyをインストールするのが一番良いですが、codepadを使うと、iPad等のタブレットからも実行結果を確認できるので便利です。
書評:JavaScriptとTitanium MobileではじめるiPhone/Androidアプリプログラミング
日本語で読むことができるTitanium Mobile解説本の第三弾が出ましたので、ざっと目を通した感想を書きます。

JavaScriptとTitaniumではじめる iPhone/Androidアプリプログラミング 【Titanium Mobile SDK 2.1 & Titanium Studio 2.1 対応】
- 作者: 森真吾
- 出版社/メーカー: マイナビ
- 発売日: 2012/09/14
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
全ページフルカラー
やっぱりフルカラーは見やすいので嬉しいです。画面キャプチャはもちろんですが、プログラムコードも色分けされていると見やすいですね。ドギツイ色を使ったフルカラー本もありますが、本書は全体的に落ち着いた色使いでポイントが分かり易いです。
とにかく丁寧な解説
入門書の多くは、その書籍で扱っているツール類の説明から始まることが多いのですが、この本はツールの前提プロダクト(具体的にはJDK)のインストール方法やPCのシステム要件まで丁寧に書いてあります(しかも写真付き!)。もちろんツールの使い方やコードの説明も細かく書いてあります。Titanium Mobileを知っている人であれば当然のことかもしれませんが、初めての方には嬉しい内容だと思います。
ちょっとした「あれっ?」もフォロー
本の通りにやっていても、「あれっ?本に書いてないメッセージが出た」ということは良くあります。原因が環境依存だとフォローしきれないのですが、その部分もメモや補足として可能な限り書いてあります。この辺りも初心者の方には嬉しところだと思います。
iPhoneとAndroidの画面が並んで掲載されている
実行結果画面がiPhoneだけとかAndroidだけという訳ではなく、両方載っていることで、iPhoneアプリを作成できないWindowsユーザにも配慮されています。また、横に並んで掲載されているので違いも一目で分かります。
まとめ
扱っている内容、デザイン、色使い、話の展開のどれをとっても現時点でのTitanium Mobile入門書の決定版という感じです。本書の「はじめに」にも書かれていますが、Titanium Mobileへの第一歩なので、この本の内容でトップセールスアプリを作成することは難しいかもしれませんが、その第一歩としては間違いない書籍だと思います。

Titanium Mobile iPhone/Androidアプリ開発入門―JavaScriptだけで作る
- 作者: 小澤栄一,増井雄一郎
- 出版社/メーカー: 秀和システム
- 発売日: 2012/02
- メディア: 単行本
- 購入: 8人 クリック: 130回
- この商品を含むブログ (20件) を見る

Titanium Mobileで開発するiPhone/Androidアプリ (Smart Mobile Developer)
- 作者: 北尾雅人,増井雄一郎
- 出版社/メーカー: 翔泳社
- 発売日: 2011/06/10
- メディア: 大型本
- 購入: 4人 クリック: 334回
- この商品を含むブログ (47件) を見る
