はじめてのおかいもの(Github Shop編)
世界的に有名なGithubのマスコットキャラクター「オクトキャット」。そのフィギアをGithub Shopで購入した話。
購入の前に準備するもの
PayPalへ英語表記住所の登録
Github Shopはサンフランシスコにあります。日本語の住所では届きませんので、PayPalのページから英語表記の住所を登録します。参考にしたのはこのページ。
PayPal(日本語) - ペイパル|サポート|よくあるご質問|ローマ字で住所を登録するには
さすがPayPalの公式FAQ。キャプチャが付いていて分かりやすい。住所の英語表記はこちらのページを参考にしました。
比較的楽チンですが、後ほど問題が発生します。
Github Shopでおかいもの(2014/11/24 23:40)
Github Shopで欲しいものをカートの中に入れて購入手続きを進めます。途中支払い方法を聞いてきますので、PayPalを選んで支払いを完了します。支払いを完了すると、すぐにGithub Shopから確認メールが届きます。
Thank you for placing your order with GitHub!
This email is to confirm your recent order.
[ここに送り先と支払情報]
1x Octocat Mug - White for $14.00 each
1x 3" GitHub Circle Stickers - 10 Count for $2.00 each
1x Die Cut GitHub Stickers - 10 Pack 3" for $2.00 each
1x 5" Octocat Figurine - Octocat Figurine for $40.00 each
Subtotal : $58.00 USD
Shipping : $29.12 USD
Total : $87.12 USD
送料高っ!
送料高っ!
大切なことなので2回言いました。国際便なので当然ですが、割と高いので周りに購入する方がいるときは、共同購入をお勧めします。送り先住所が英語表記になっているので一安心。さらに1分後にPayPalからも確認メールが届きました。
xx xx様
GitHub, Inc.への$87.12 USDのお支払いが完了しました
[ここに支払い情報]
日本語のメールが届いたけど、配送先住所が英語表記になっているのでまぁ大丈夫かなと。とりあえずこれで発注処理は完了です。
Github Shopからなにやらメールが...(2014/11/26 05:58)
Hi xx xx,
Sorry for the inconvenience, but can you please provide your name in english characters.
The US Postal Service requires that we submit names and addresses in english characters.
Thanks!
GitHub
!!!
意訳すると、「名前は英語で書いてね(はあと)」ということです。PayPalのページでは名前を変えるのが面倒そうだったのでそのままにして、マーチャントメッセージ欄(お店へのメッセージ欄)に英語表記の名前を書いておいたのですが、うまく伝わらなかったようです。そこで稚拙な英語力で4〜5行ほどの文章を作成し、メールで返信しました。
Github Shopから返信メールが来ました(2014/11/27 02:19)
Hi xx xx,
I have updated the shipping address on your order. When your order is shipped, you should receive a tracking notification to follow your shipment's progress.
Cheers!
GitHub Shop
うまく伝わったようです。時差を考えればここまでの対応は割とスピーディな方だと思います。
発送通知とトラッキング情報が来ました(2014/11/27 11:01)
Hi xx xx,
All of the items from order #999999 have now been shipped:
1x Octocat Mug - White
1x 3" GitHub Circle Stickers - 10 Count
1x Die Cut GitHub Stickers - 10 Pack 3"
1x 5" Octocat Figurine - Octocat Figurine
They are being shipped via USPS to the following address:
[ここに送付先住所]
The tracking number for these items is LN999999999US.
You can see the status of this shipment at the following URL:
https://tools.usps.com/go/TrackConfirmAction_input?origTrackNum=LN999999999US
NOTE: Please allow 24 hours for the status of the shipment to correctly display on the USPS status website. The USPS has been known to reuse old tracking numbers from previous shipments dating back a couple of years.
Thank you for ordering from GitHub!
無事発送されたようです。メール記載のURLにアクセスすると、荷物がどこにあるのかを教えてくれます。
(2014/11/29 03:33)Accepted at USPS Origin Sort Facility Location:SAN FRANCISCO
(2014/11/29 04:48)Arrived at USPS Origin Facility Location:SAN FRANCISCO
(2014/11/29 08:14)Departed USPS Facility Location:SAN FRANCISCO
(2014/12/08 ??:??)手元に到着
トラッキング情報が少なく、ちゃんと記録されているのか良くわかりませんが、とりあえず届きました。


書評:作ればわかる!Titanium Mobileプログラミング
久しぶり(2年ぶり?)にTitanium Mobile本が出ましたので、早速手に入れました。応援の意味も込め、感想を書いてみます。

作ればわかる! Titanium Mobileプログラミング SDK3対応 (Smart Mobile Developer)
- 作者: 金宏和實
- 出版社/メーカー: 翔泳社
- 発売日: 2014/09/10
- メディア: 大型本
- この商品を含むブログを見る
導入部分が分かりやすい
アプリ作成に必要なツールの紹介と入手先、インストール方法等はもちろん、Titanium Mobileの裏側の動きも簡潔に書いてあります。特に
- Titaniumの読み方は、「たいたにうむ」
- JavaScriptがJavaやObjective-Cに変換されるのではなくて、JavaScriptインタプリタによってJavaScriptが実行されている
- どうせ遅くて使い物にならないんでしょ?⇒そんなことはない
の3点は、世の中的に誤解されていることが多いので、キチッと書かれていて良かったです。
最近の話題が散りばめられている
「iOSアプリはObjective-CかSwiftで書く必要がある」という記述にはびっくりしましたが、ListViewやModules.Mapを取り扱っており、新しさ感があります。もちろんAlloyやACSも入っています。
JavaScriptの説明が簡潔
JavaScriptの説明部分は、詳しく書けばどこまでも書けるのですが、とりあえずTitanium Mobileアプリに必要なものだけを書いてある印象で、良い意味で簡潔です。
ということで、、、
久々のTitanium本です! 説明も分かりやすく、画面キャプチャも多めに入っていますので、初心者の方やTitanium Mobileに最近触ってなかった方には非常に良い本だと思います。
Objective-Cにおけるselfとsuperの挙動
Objective-Cでは、selfとsuperの挙動に注意が必要です。
- self:実行中のオブジェクトそのもの
- super:親クラスに定義されているメソッドやインスタンス
コードを見ます。
- ParentClassは、
- methodという名前のメソッドを持っています。
- MyClassは、
- ParentClassをスーパークラスに持ちます。
- ParentClassで定義されたmethodをオーバーライドしています。
- selfとsuperのそれぞれを元にmethodを実行するメソッドを持っています。
- ChildClassは、
- MyClassをスーパークラスに持ちます。
- MyClass(ParentClass)で定義されたmethodを更にオーバーライドしています。
この状態で、main.m内でMyClassとChildClassをインスタンス化し、selfとsuperを元にmethodを実行しているそれぞれのメソッドを実行します。
特にsuperの挙動(どちらもHello ParentClass!が出力されている)に注目ください。
Titanium Alloyはじめました(4)-タブを作ってみる
さて、今回はタブを作ってみます。
viewを作る
まずは、viewです。タブを作るときには、<TabGroup>内に<Tab>を作ってタブを定義します。TitaniumのcreateTabGroup()とcreateTab()のような感じです。
- views/index.xml
<Alloy> <TabGroup> <Tab id="tab1"> <Window id="win1"> <Label>I am Tab1.</Label> </Window> </Tab> <Tab id="tab2"> <Window id="win2"> <Label>I am Tab2.</Label> </Window> </Tab> <Require src="win3" /> </TabGroup> </Alloy>
ここではtab1とtab2を定義して、それぞれのタブにウィンドウとラベルを定義して、I am Tab1.とI am Tab2.を表示します。下から3行目に<Require>があります。<Require>は、src属性で定義したxmlファイルの内容をインポートします。ここでは、src="win3"としていますので、win3.xmlを読み込みます。win3.xmlは次のようにしました。
- views/win3.xml
<Alloy> <Tab id="tab3"> <Window id="win3"> <Label>I am Tab3.</Label> </Window> </Tab> </Alloy>
win3.xmlでtab3を定義しています。このように<Require>を使うとviewを適当なところでファイル分割してくれるようなので、ファイルサイズが大きくなるときには分割した方が見やすそうです。さて、次はスタイルです。
styleを作る
先ほど定義したコンポーネントに装飾をします。ビューをindex.xmlとwin3.xmlのふたつに分割したので、スタイルも同じように分割します。
- styles/index.tss
"#win1": { backgroundColor: "gray", title: "win1" }, "#win2": { backgroundColor: "blue", title: "win2" }, "#tab1": { title: "Tab1" }, "#tab2": { title: "Tab2" }, "Label": { color: "#fff" }
- styles/win3.tss
"#win3": { backgroundColor: "red", title: "win3" }, "#tab3": { title: "Tab3" }, "Label": { color: "#000" }
特に新しいことは何もしていません。タブを切り替えたときに分かりやすいようにタブごとにウィンドウの色を変えてみました。次はコントローラです。
controllerを作る
コントローラはこれだけです。
- controllers/index.js
$.index.open();
今回はタブを表示するだけなので、indexをopen()するだけです。さて、実行してみましょう。
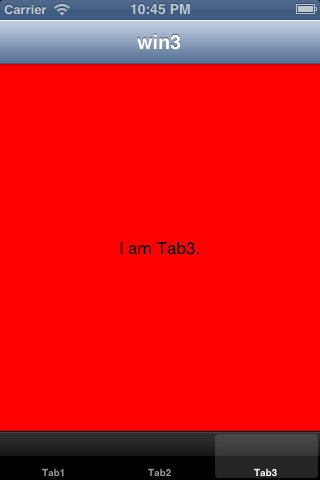
実行してみる



実行できました。今回はタブを表示するだけですが、タブ内で何か動作させたい場合は、タブごとにコントローラを作ってあげれば良いのだと思います。
この記事は、学びながら作成していますので、網羅的かつ正確な情報を提供するものではありません。
Titanium Alloyはじめました(3)-ボタンを作ってみる
前回は、自動生成されたコードを見ましたので、今回は少し変更してみたいと思います。
ボタンを作ってみる
今回は、ここのBinding Eventsを参考にボタンを作って押すとアラートが出るようにしてみます。
まずは、views/index.xmlを変更します。
- views/index.xml
<Alloy> <Window class="container"> <Label id="label" onClick="doClick">Hello, World</Label> <Button id="button">Click me!</Button> </Window> </Alloy>
4行目を追加しました。<Label>と同じ感じで定義します。これでボタンができます。次にこのボタンの装飾を定義します。
- styles/index.tss
".container": { backgroundColor:"white" }, "#label": { width: Ti.UI.SIZE, height: Ti.UI.SIZE, color: "#000" }, "#button": { width: Ti.UI.SIZE, height: Ti.UI.SIZE, top: 50 }
下から5行を追加しました。Ti.UI.SIZEとするとなるべく小さくなるように自動生成してくれます。最後にコントローラ部分です。
- controllers/index.js
function doClick(e) { alert($.label.text); } $.button.addEventListener('click', function(e){ alert("Clicked me!"); }); $.index.open();
ボタンが押されたときの動作をおなじみのaddEventListener()で定義します。
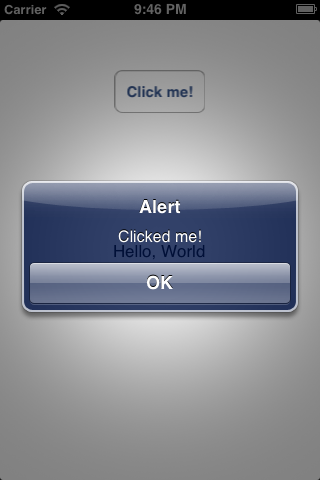
動作確認
では、実行してみましょう。


うまく動きました。Alloyを使わないTitaniumのときは、これらの処理をごちゃまぜで書きましたが、Alloyを適用するとコンポーネント定義と装飾と動作の部分を分けて書くことができ、見やすくなりました。
この記事は、学びながら作成していますので、網羅的かつ正確な情報を提供するものではありません。
Titanium Alloyはじめました(2)-自動生成されたファイルを見てみる
さて、前回は、Alloyプロジェクトを作り、実行するところまでいきましたので、今回は自動生成されたコードを見ていくことにします。
MVCモデル
ただ、その前にMVCモデルについて少し復習をしておきます。AppceleratorのAlloy Conceptsを見るとMVCモデルのModels, Views, Controllersについて次のように書かれています。
Models provide the business logic, containing the rules, data and state of the application.
Views provide the GUI components to the user, either presenting data or allowing the user to interact with the model data.
Controllers provide the glue between the model and view components in the form of application logic.
「モデルはビジネスロジックやルール、アプリケーションのデータや状態を提供し、ビューはそれらのデータを利用者へGUIコンポーネントとして表示する。コントローラはモデルとビューを繋ぐもの。」という感じだと思います。もう少し踏み込むと細かい話が出てきそうですが、それはまた次の機会に調べることにします。
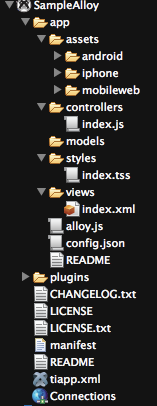
自動生成されたファイルを見てみる
では、いよいよ自動生成されたファイルを見ることにします。app/配下にalloy.js, config.json、controllers/配下にindex.js、styles/配下にindex.tss、views/配下にindex.xmlが見えます。models/配下にはファイルがないので、Hello Worldするだけならモデルはいらないということでしょう。

コントローラはJavaScript、ビューはxmlで書くようですが、styles/配下のtssファイルが良く分からないので、Alloy Quick Startを見ます。
The style file formats and styles the components in the view file.
CSSみたいな感じでしょうか。画面の構造をxmlで作って、TSSでそれを修飾するという感じですね。
自動生成されたコードを見てみる
次に自動生成されたコードを見ることにします。
- views/index.xml
<Alloy> <Window class="container"> <Label id="label" onClick="doClick">Hello, World</Label> </Window> </Alloy>
まず、views/index.xmlを見ます。一番外側に<Alloy>があり、<Window>があります。その内側に<Label>があります。Windowを作成してその上にLabelを置くというイメージでしょう。<Label>にonClickがありdoClickが指定されています。これがコントローラのdoClick()に関連付けられているようです。
- styles/index.tss
".container": { backgroundColor:"white" }, "Label": { width: Ti.UI.SIZE, height: Ti.UI.SIZE, color: "#000" }
次にstyles/index.tssを見ます。ビューファイル内のclass属性や要素に対して位置や装飾等の見た目を定義します。ところで、このサンプルでは<Window>はclass属性を使用してドット「.」で指定していますが、ラベルは<Label>を指定して装飾をしています。Alloy Quick Startを見ると、id属性で指定したいときは「#」が付いているのでこちらの指定の方法でも良さそうです。同じように<Window>にclass="container"がないときには、Windowと指定することもできるのですね。指定する値はAlloyを使わないTitaniumとほぼ同じですので、迷うことはないでしょう。
- controllers/index.js
function doClick(e) { alert($.label.text); } $.index.open();
最後にcontrollers/index.jsです。ビューで指定したonClick属性の値であるdoClick()を定義します。「$」が分からないので、Alloy Controllersを見ます。
All UI elements which have an id attribute in a view are automatically defined and available as a property prefixed by the special variable $ in the controller. The $ is a reference to the controller.
「$」を使うと、コントローラからビューのid属性にアクセスできるようです。2行目では、ラベルのテキストを取得し、最終行ではビューをオープンしています。
ということで、ビュー / スタイル / コントローラを見ることで、大まかな役割分担を確認することができました。ここにモデルがどのように絡んでくるのかに興味がありますが、とりあえずはここまでにしておきたいと思います。
次回はこのサンプルを少し手直ししていきたいと思っています。
この記事は、学びながら作成していますので、網羅的かつ正確な情報を提供するものではありません。